Nitrocollege Web Page & Design System
February 2023
This project represents my data-driven, systems-oriented design process. I’m proud that we delivered something beautiful, scalable AND achieved excellent quantitative business results—affirming that they’re not mutually exclusive.
Tagged: Design systems, Responsive web design, User testing




1. Problem
Nitro College is a small education services company acquired by Sallie Mae in 2022. As a rapidly-growing digital startup, Nitro College lacked a long-term, accessible, and scalable design strategy, resulting in risks for brand, growth, and development. As the new lead designer, I was asked to redesign a single web page to improve the amount of account signups post-sweepstakes submission.
The redesign was also an opportunity to audit and produce the design system for Nitrocollege.com.
I and my design manager hypothesized that our visually and heuristically redesigned landing page would reduce bounce rates, increase app sign ups, improve emotional experience with the brand, improve accessibility, and enable design and development to react to a rapidly growing brand at scale.
2. Goals
Business goals
Improve bounce rate and app sign-up rate on the scholarship confirmation page
Customer goals
A positive, accessible experience with Nitro brand and product
Improve context in each step of the flow
Understand the value proposition of the Nitro app
Design goals
User testing- and data-guided decisions
Start a digital design system for Nitrocollege.com
3. Discovery
Internal Research
Interviews with student and parents in scholarship seeking phase
Want one-stop shop to find and manage scholarships
“Legit”? Fear scholarship “scams”
Web Analytics
Most time spent on scholarship-related content
86% pages had <20 views (Q1 2023)
Current Design Audit
Heuristics issues like links and headlines are same color
Accessibility issues, like key elements lack keyboard functionality, brand colors not ADA contrast compliant
Consistency issues, like the same UI patterns in multiple places are hard coded in differing styles
4. Usertesting & Validation
Concept Build & Testing
Our first wireframe structure addressed discovery:
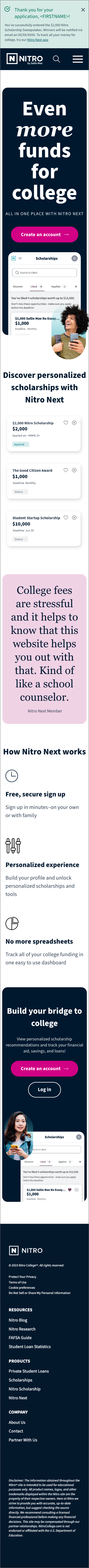
Added a form completed confirmation message banner
Addressed legitimacy concerns with social proof statistics, photos of real people, product screenshots, and a testimonial
Built a test plan with research team
N=20 students with experience applying to scholarships
What do you expect to see after submitting your Nitro $2,000 Scholarship application?
Does our concept meet that expectation?
Rate the new design on a series of desirable qualities
Results and User Expectations
Expected a confirmation of their scholarship application
Did not expect extensive additional information, nor another form if they wished to register for the app.
Respondents rated the page between 4.2 and 4.5 out of 5 on the qualities of clear, friendly, useful, relevant, and attractive
Well-validated visually, opportunity to further improve clarity
5. Design
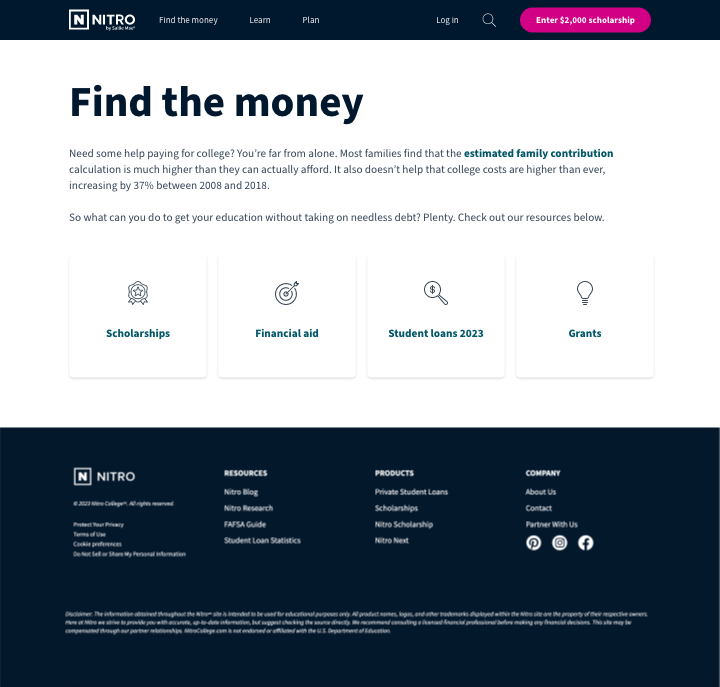
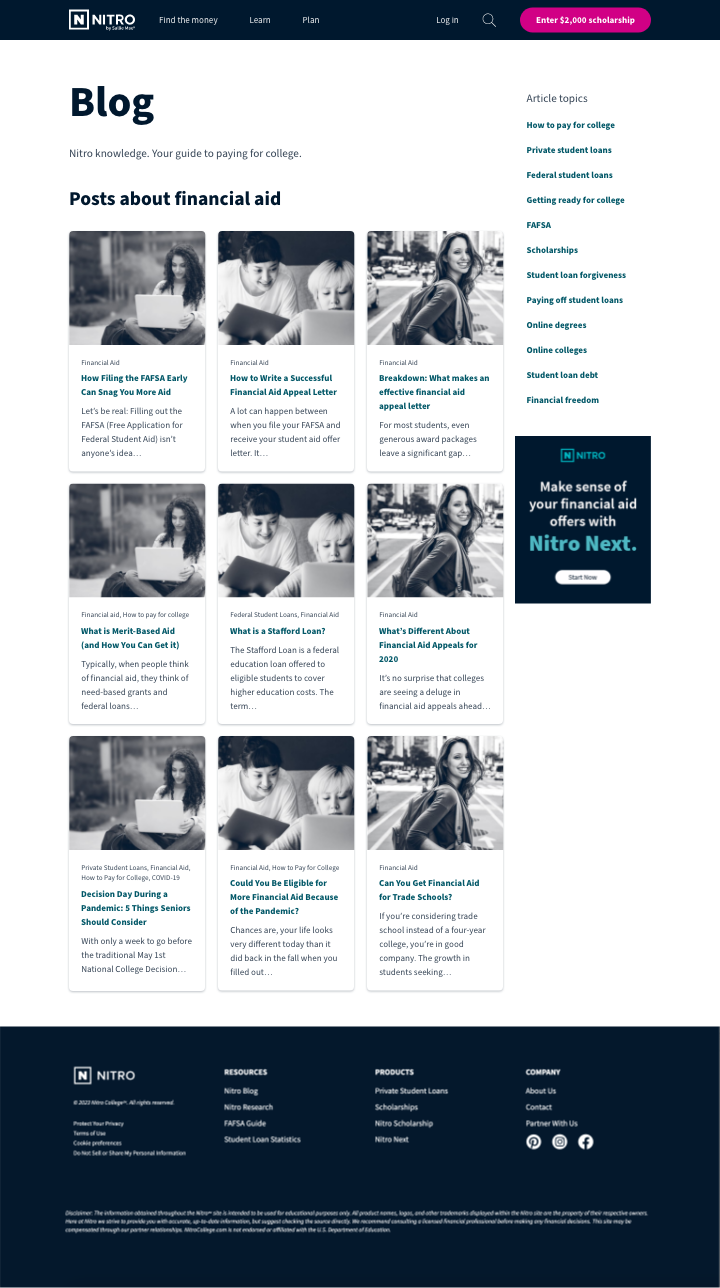
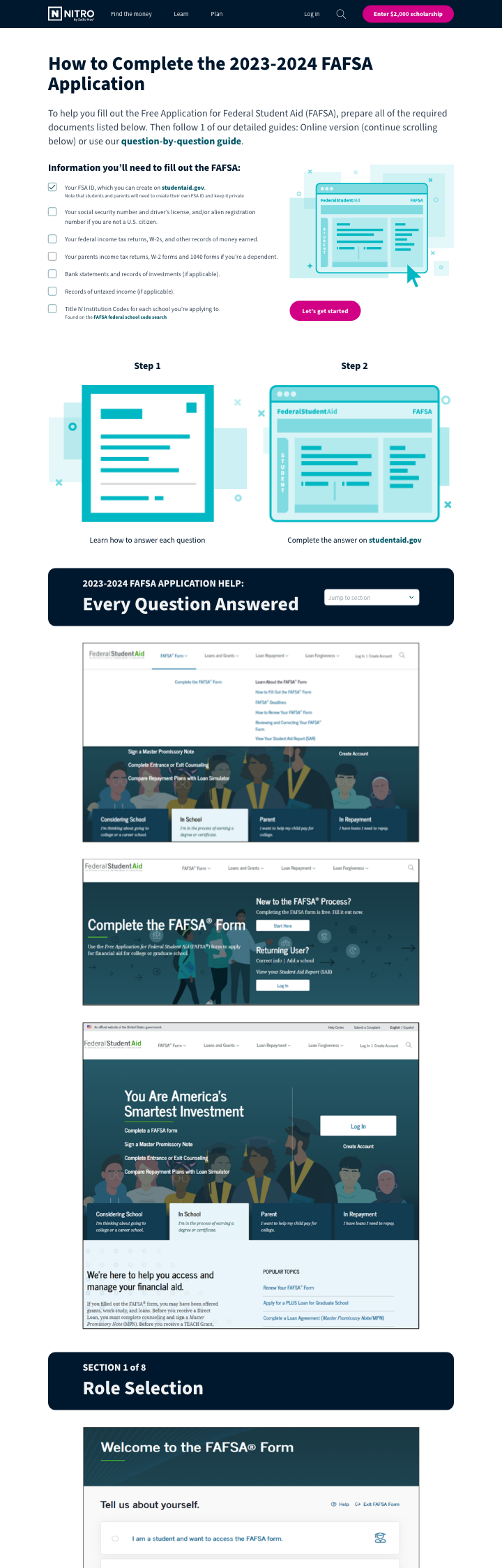
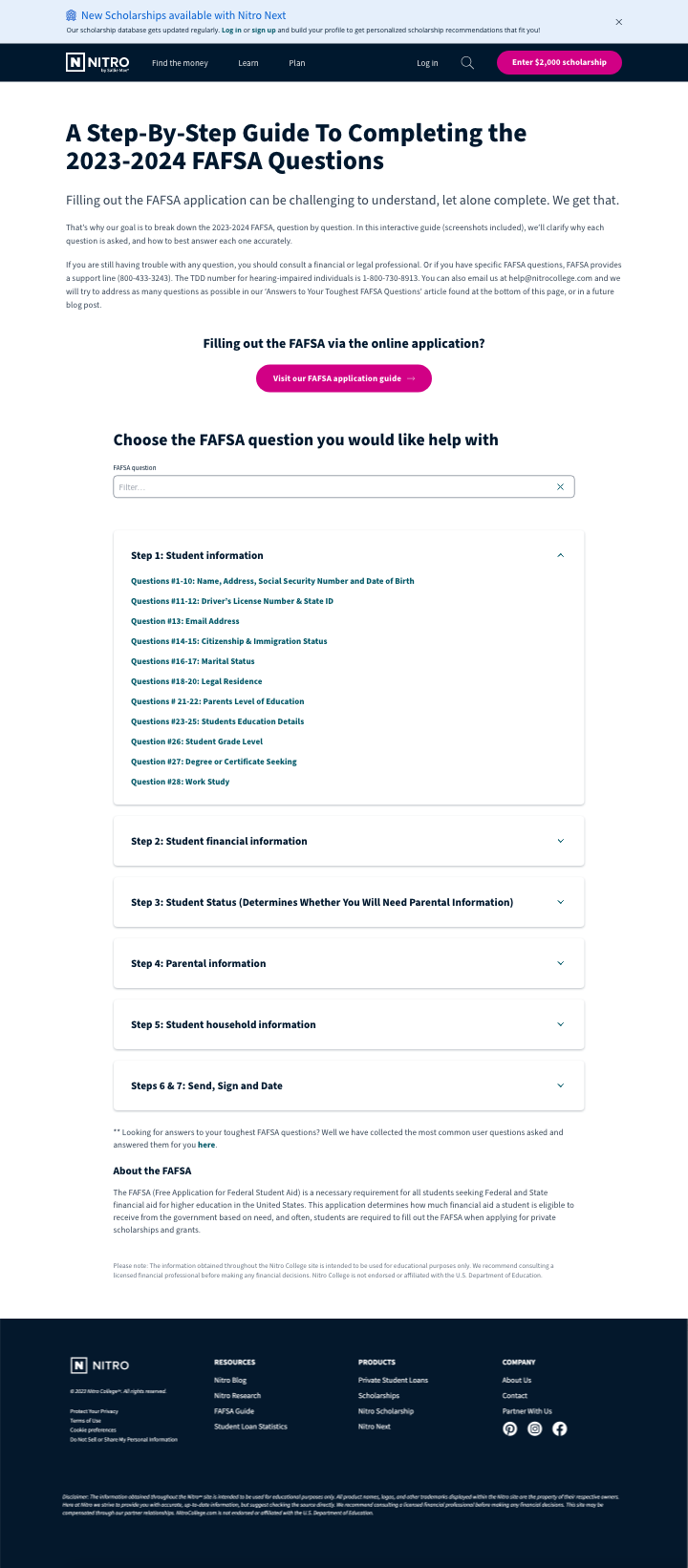
Web Page
Armed with our goals, data, and user testing results, we finished the visual design.
Writer improved relevancy of content, addressing testing concerns
Kept confirmation banner component, addressing testing expectations
Kept colors that worked, implemented new ones in the place of those that did not or were not accessible
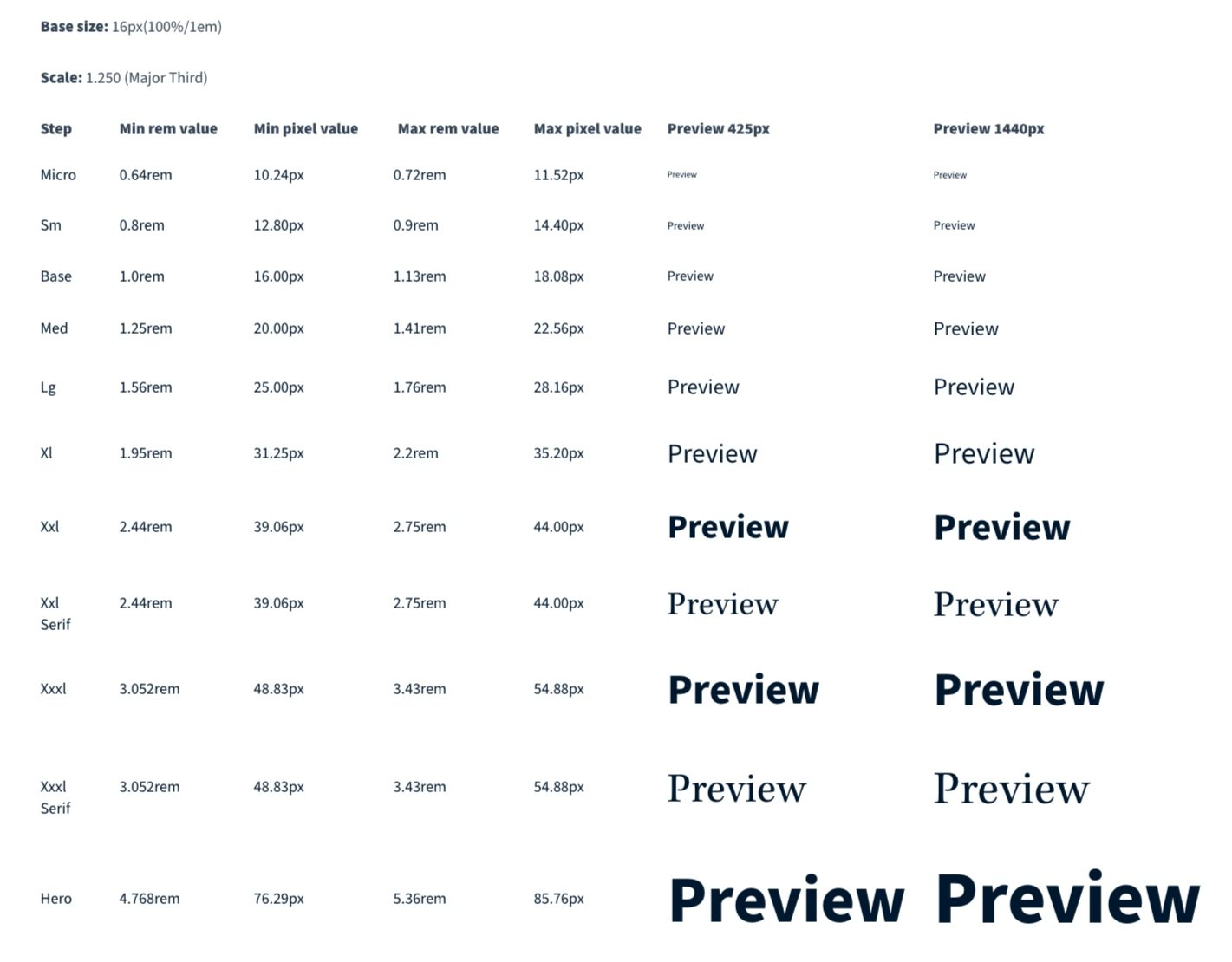
Developed a type scale that communicated hierarchy and harmony
Experimented with hero treatments to show product value clearly
A look at how the design iterated over time
Design System Foundations
I documented styles and patterns used in Figma as I designed—a “starter system”.
Color palette adjusted for accessibility and component states
Type scale adjusted, serif added
Initial component set
Type, color, and a selection of the initial component set
6. Delivery
Presented to leadership, successfully convincing them to approve a design that looked a little different, but was data-supported
Collaborated with developers from requirements gathering to final QA
Collaborated with analytics team to A/B test against control, then productionalize the winning design to 100% of site users
7. Results
Member conversion rate increased by 9.6% after one week
Design system for Nitrocollege.com allowed priority in my upcoming sprints
Established myself on a new team as a collaborator who can deliver results that are data-driven, scalable, beautiful, and exceed business goals
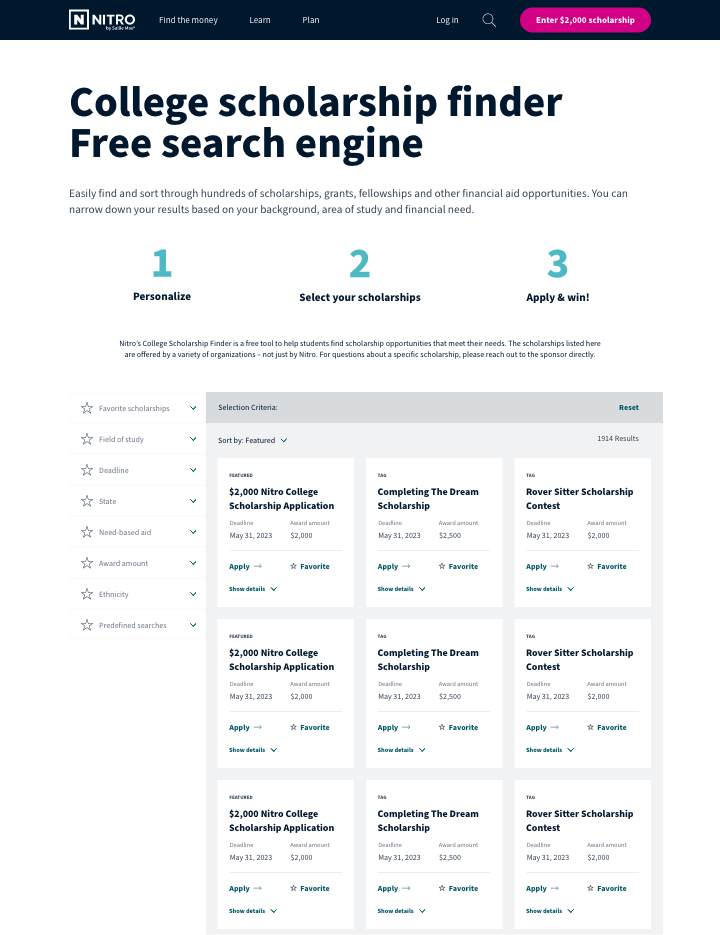
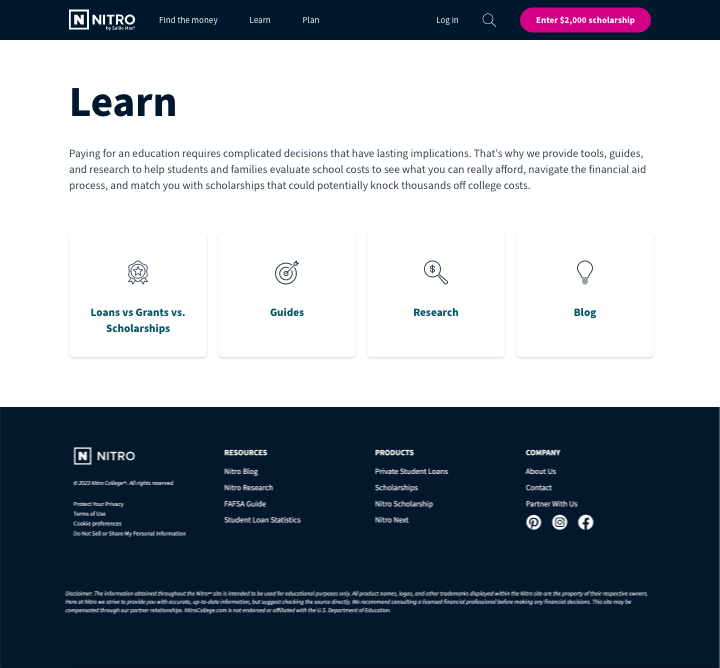
Design system foundations allowed an expedited visualization of top pages on the website
Added Value: “New” Website Look and Feel with Reimagined Design System